Bonjour, je vous propose de créer un lightbox ou "diaporama" afin de visualiser les différentes images d'un produit en les faisant défiler dans une fenêtre unique. Pour avoir une idée http://testtoweb.free.fr/boutique-table-ronde.php , cliquer sur l'image principale.
Pour cela d'abord vous copiez ce code dans le HEAD de Options. Ce premier code est un peu long.
<style>
/* The Modal (background) */
.modal {
display: none;
position: fixed;
z-index: 1000;
margin-left: 0;
padding-top: 40px;
left: 0;
top: 0;
width: 50%;
height: 90%;
overflow: auto;
background-color: black;
}
/* Modal Content */
.modal-content {
position: relative;
background-color: #fefefe;
margin: auto;
padding: 0;
width: 85%;
max-width: 1200px;
}
/* The Close Button */
.close {
color: white;
position: absolute;
top: 10px;
right: 25px;
font-size: 35px;
font-weight: bold;
}
.close:hover,
.close:focus {
color: #fff;
text-decoration: none;
cursor: pointer;
}
.mySlides {
display: none;
}
.cursor {
cursor: pointer;
}
/* Next & previous buttons */
.prev,
.next {
cursor: pointer;
position: absolute;
top: 50%;
width: auto;
padding: 16px;
margin-top: -50px;
color: white;
font-weight: bold;
font-size: 20px;
transition: 0.6s ease;
border-radius: 0 3px 3px 0;
user-select: none;
-webkit-user-select: none;
}
/* Position the "next button" to the right */
.next {
right: 0;
border-radius: 3px 0 0 3px;
}
/* On hover, add a black background color with a little bit see-through */
.prev:hover,
.next:hover {
background-color: rgba(0, 0, 0, 0.8);
}
/* Number text (1/3 etc) */
.numbertext {
color: #f2f2f2;
font-size: 12px;
padding: 8px 12px;
position: absolute;
top: 0;
}
img {
margin-bottom: -4px;
}
.caption-container {
text-align: center;
background-color: black;
padding: 2px 16px;
color: white;
}
.demo {
opacity: 0.6;
}
.active,
.demo:hover {
opacity: 1;
}
img.hover-shadow {
transition: 0.3s;
}
.hover-shadow:hover {
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
}
</style>
Ensuite vous créez un champ HTML (je l'ai appelé LIGHTBOX) dans lequel vous copiez ce code et vous placez le %LIGHTBOX% dans une section du bas de page. Vous pouvez mettre un nom différent.
<script>
function openModal() {
document.getElementById("myModal").style.display = "block";
}
function closeModal() {
document.getElementById("myModal").style.display = "none";
}
var slideIndex = 1;
showSlides(slideIndex);
function plusSlides(n) {
showSlides(slideIndex += n);
}
function currentSlide(n) {
showSlides(slideIndex = n);
}
function showSlides(n) {
var i;
var slides = document.getElementsByClassName("mySlides");
var dots = document.getElementsByClassName("demo");
var captionText = document.getElementById("caption");
if (n > slides.length) {slideIndex = 1}
if (n < 1) {slideIndex = slides.length}
for (i = 0; i < slides.length; i++) {
slides[i].style.display = "none";
}
for (i = 0; i < dots.length; i++) {
dots[i].className = dots[i].className.replace(" active", "");
}
slides[slideIndex-1].style.display = "block";
dots[slideIndex-1].className += " active";
captionText.innerHTML = dots[slideIndex-1].alt;
}
</script>

La partie un peu plus hard, il vous faudra créer autant de champ HTML que vous avez de produits où vous voulez utiliser ce script. Donc dans un champ HTML (le nom est à votre convenance), vous copiez ce code
<div id="myModal" class="modal">
<span class="close cursor" onclick="closeModal()">×</span>
<div class="modal-content">
<div class="mySlides">
<img src="_fields/monimage1.jpg" style="width:100%">
</div>
<div class="mySlides">
<img src="_fields/monimage2.jpg" style="width:100%">
</div>
<div class="mySlides">
<img src="_fields/monimage3.jpg" style="width:100%">
</div>
<!-- ici vous insérez l'équivalent des trois lignes ci-dessus en changeant le nom de l'image -->
<!-- pour chaque image supplémentaires -->
<a class="prev" onclick="plusSlides(-1)">❮</a>
<a class="next" onclick="plusSlides(1)">❯</a>
<div class="caption-container">
<p id="caption"></p>
</div>
</div>
</div>
Dans les Fichiers supplémentaires, vous ajoutez vos images (d'une taille raisonnable, les miennes font 520x520 px).
Vous placez ensuite le nom du champ dans un paragraphe du produit correspondant.

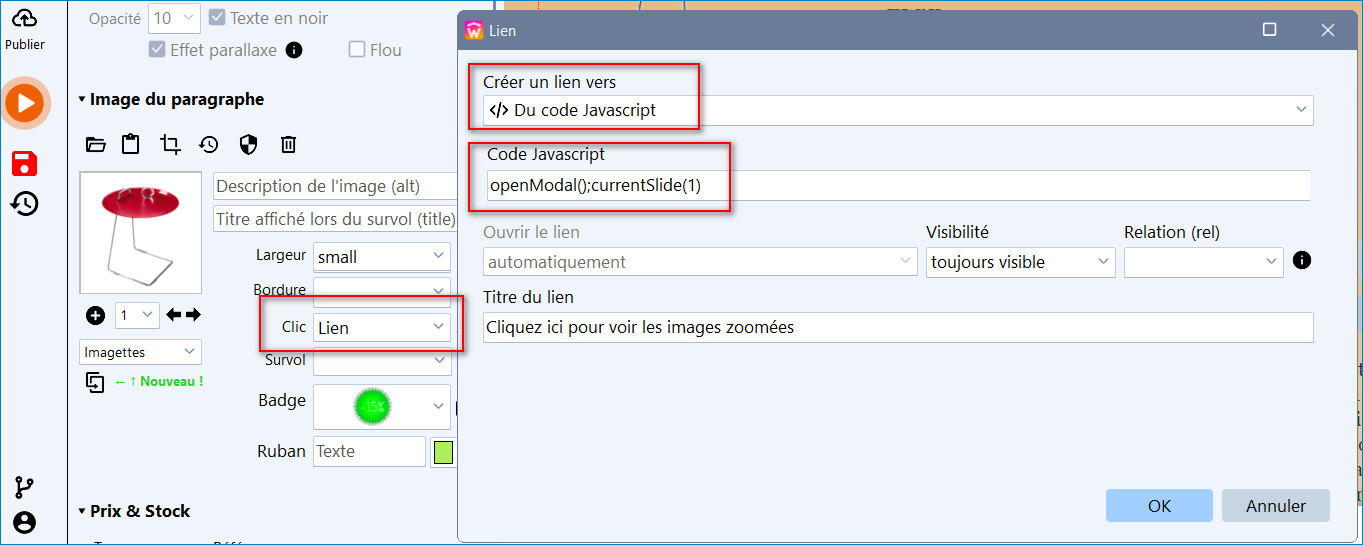
Puis dans le groupe Image du paragraphe, utilisez la case Clic et sélectionnez Lien. Vous remplissez ensuite les cases comme sur l'image. le code javascript est openModal();currentSlide(1) (un peu plus clair à lire)

Voilà, à vous de jouer
Cdlt
frangin62